Just How to Use GTmetrix PageSpeed to Boost Your Website's Mobile Efficiency
Just How to Use GTmetrix PageSpeed to Boost Your Website's Mobile Efficiency
Blog Article
Maximize Your Web Page Tons Time Making Use Of GTmetrix PageSpeed Devices
In today's digital landscape, maximizing web page tons time is not just a technical need but a vital factor in individual engagement and retention. GTmetrix PageSpeed tools provide a robust structure for evaluating your site's performance through workable referrals and informative metrics. By leveraging attributes such as the waterfall chart and performance scores, you can identify details locations that need focus. Nevertheless, understanding how to interpret these insights and implement effective adjustments is necessary for understanding their full advantage. What are the crucial methods that can lead to substantial enhancements in your online presence?
Recognizing GTmetrix Fundamentals
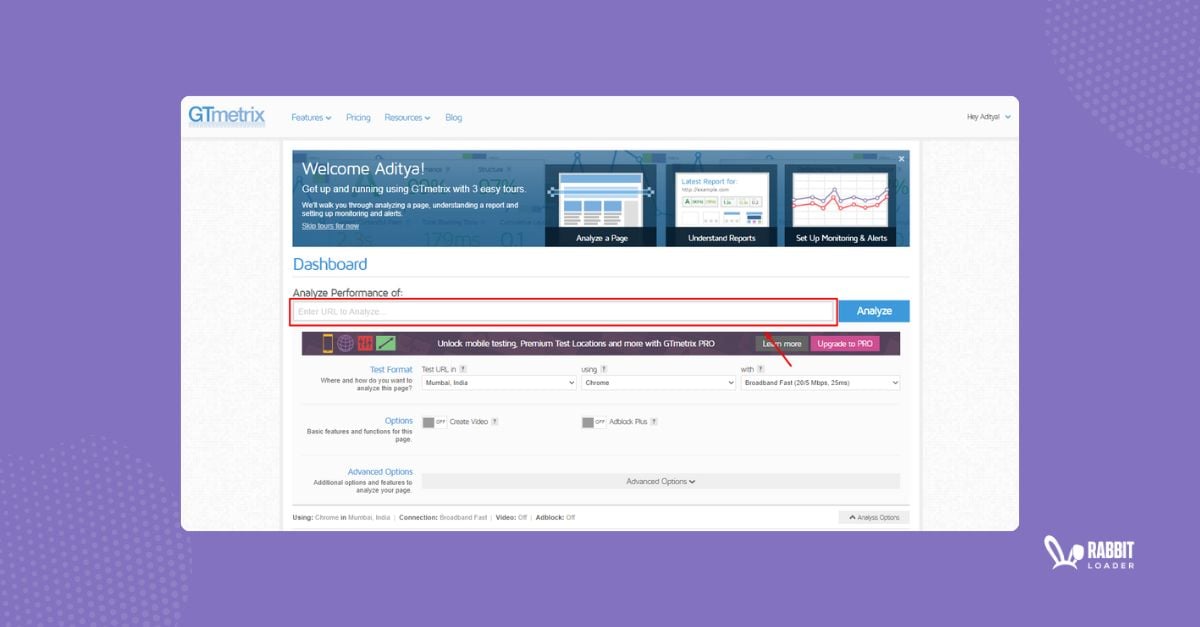
GTmetrix is an effective tool designed to evaluate the performance of website, supplying useful understandings into load times and total user experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix uses a comprehensive analysis of various web performance factors. This double strategy enables users to recognize specific locations for enhancement and maximize their websites effectively.
The device generates in-depth reports that emphasize crucial efficiency indications, including web page tons time, total web page dimension, and the variety of demands made. Furthermore, GTmetrix appoints a performance score, giving users an at-a-glance understanding of their site's efficiency.
Individuals can access different functions, such as the ability to test from different geographical areas and tools, making sure that the analysis reflects the viewpoints of varied user experiences. Additionally, GTmetrix offers workable referrals, assisting web site owners toward ideal practices for optimization.
Recognizing these basics is vital for web designers and electronic marketers alike, as improved page lots times can boost user involvement, boost conversion rates, and bolster online search engine positions. Familiarity with GTmetrix paves the method for reliable performance optimization methods.
Assessing Your Efficiency Report
Once users have actually created their efficiency reports via GTmetrix, the next action is to completely analyze the data offered. The record generally includes two core metrics: PageSpeed Rating and YSlow Score, which give an overview of your website's efficiency against market requirements (gtmetrix pagespeed). A high rating shows reliable filling times, while a low rating signals locations needing improvement
Upon evaluating the record, individuals must focus on the waterfall chart, which aesthetically stands for the filling series of each aspect on the web page. This thorough breakdown allows customers to identify which sources are creating delays. Pay specific focus to the filling time of crucial possessions like scripts, photos, and stylesheets.
In addition, GTmetrix uses insights into various performance signs, such as totally loaded time, overall web page size, and the number of demands made. Comprehending these metrics is crucial for determining certain bottlenecks impacting general efficiency.
Furthermore, the report consists of historical information, enabling users to track performance patterns in time. This element is indispensable for gauging the influence of any optimizations applied. By systematically examining these parts, users can gain a thorough understanding of their website's performance landscape.
Trick Recommendations for Optimization

Firstly, compressing images is essential, as big documents can substantially reduce filling times. Use formats like WebP or execute careless loading techniques to postpone off-screen photos up until they are needed.
Second of all, minifying CSS and JavaScript documents reduces their dimension, which quickens loading. Tools like UglifyJS or CSSNano can assist get redirected here in this procedure.
Third, leveraging internet browser caching allows returning visitors to fill pages much faster by saving static resources locally. Establish proper expiry days for cacheable products to take full advantage of effectiveness.
Furthermore, think about utilizing a Material Distribution Network (CDN) CDNs disperse your content throughout several servers worldwide, guaranteeing that individuals access data from the closest area, more lowering latency. - gtmetrix pagespeed
Implementing Adjustments Efficiently
To implement changes efficiently, an organized strategy is essential. Begin by prioritizing the recommendations given by GTmetrix based upon their possible effect on your web page tons time. Focus first on critical issues, such as photo optimization and manuscript minification, as these typically generate the most substantial improvements.
Next, allot sources and specify duties within your team. Designate tasks according to experience, ensuring that internet programmers, designers, and material creators team up effortlessly. Develop a timeline for applying adjustments, which helps keep momentum and encourages liability.
After performing the changes, it is crucial to evaluate the site extensively. Use GTmetrix to analyze the page lots time and validate that the executed changes have actually produced the preferred impacts. Determine any unpredicted issues and make needed modifications without delay.
In addition, document each change made, consisting of the reasoning behind it and the result observed. look at here now This documents will act as a valuable recommendation for future optimization initiatives and assist in knowledge transfer within the team. By following this structured method, you can guarantee that your adjustments are not only reliable but also lasting in achieving long-lasting performance enhancements.
Tracking Development Routinely
Consistently checking progression is essential to make certain that the changes made to enhance web page lots time are efficient and lasting. After executing strategies stemmed from GTmetrix PageSpeed Tools, it is important to track the performance of your site continually. This not just helps determine any regressions in speed but likewise offers insights into just how customer experience is advancing.
Utilize GTmetrix's reporting functions to produce regular performance records, which can highlight fads with time. Take note of crucial metrics such as completely packed time, total page web size, and the variety of demands. Develop a routine to evaluate these metrics occasionally-- monthly or weekly, relying on your site's web traffic and update regularity.

Conclusion
By recognizing the platform's essentials, analyzing efficiency records, and carrying out crucial referrals, significant improvements can be achieved. Eventually, a methodical technique to utilizing GTmetrix will lead to continual improvements in site performance, cultivating raised individual satisfaction and interaction.
GTmetrix is a powerful tool developed to evaluate the performance of internet pages, supplying valuable insights right into load times and general customer experience.When users have actually produced their performance reports with GTmetrix, the next step is to thoroughly analyze the data provided.In addition, the report includes historic information, making it possible for customers to track efficiency patterns over time.Make use of GTmetrix's coverage features to generate normal performance reports, which can highlight trends over time. Eventually, an organized strategy to making use of GTmetrix will lead to continual enhancements in website efficiency, fostering enhanced individual complete satisfaction and engagement.
Report this page